Understand settings in vscode
Understand settings in vscode
satya - 10/7/2019, 12:01:35 PM
My notes on basics of vscode is here
satya - 10/7/2019, 12:02:33 PM
Settings in vscode are documented here
satya - 10/7/2019, 12:03:44 PM
4 levels
Default settings
User Settings
Workspace settings
Folder settings
satya - 10/7/2019, 12:03:59 PM
There is a corresponding settings.json file for each
There is a corresponding settings.json file for each
satya - 10/7/2019, 12:04:24 PM
Settings downstream overrides the settings upstream
Settings downstream overrides the settings upstream
satya - 10/7/2019, 12:08:56 PM
2 ways to see settings
1) File/Preferences/Settings
Or
2) ctrol-shift-p (Search for settings)
satya - 10/7/2019, 12:22:32 PM
what is \AppData\Roaming\Code
what is \AppData\Roaming\Code
satya - 10/7/2019, 1:35:24 PM
The user settings file is located here
%APPDATA%\Code\User\settings.json
satya - 10/7/2019, 1:40:15 PM
Multi-root work spaces are described here
satya - 10/7/2019, 1:49:05 PM
Settings file for a multi-root workspace
/your-work-space-dir/workspace-name.code-workspace
satya - 10/7/2019, 1:52:45 PM
2 kinds of settings editors
UI
or
JSON
satya - 10/7/2019, 1:56:49 PM
How to set one vs the other
ctrl-shift-p
Preferences: Open work space settings
You will UI
3 Options:
User|workspace|folder
Go to workspace (if you like for workspace only)
Workbench
Settings Editor
Go from UI to JSON
satya - 10/7/2019, 2:04:02 PM
vscode default settings vs user settings
vscode default settings vs user settings
satya - 10/7/2019, 2:04:28 PM
where are the default settings workbench.setting for vscode kept?
where are the default settings workbench.setting for vscode kept?
Search for: where are the default settings workbench.setting for vscode kept?
satya - 10/7/2019, 2:05:19 PM
You can control the opening of the default settings in the editor by selecting
"workbench.settings.openDefaultSettings": true
satya - 10/7/2019, 2:07:09 PM
Default settings cannot be edited
Default settings cannot be edited
satya - 10/7/2019, 2:07:13 PM
That is good
That is good
satya - 10/7/2019, 2:19:33 PM
How do I know what is in the user settings.json?
This requires opening the settings.json in the appdata/user/code.. settings.json file
Usually this directory is not opened in vscode
Method 1:
1. ctrl-shift-p
2. Preferences: Open Settings (JSON).
3. This is different from "Preferences: Open work space settings". This will bring up the UI editor. then you can go through UI (user/workspace/folder) settings editors. (Notice there is no JSON at the end of that command)
This will open the user settings json file
Method 2:
1. ctrl-shift-p
2. Preferences: Open Workspace Settings
3. This will open the UI to see user/workspace/folder settings.
Although you can see the workspace settings this second method will not EXACTLY show you the json file neither for the user setting or the workspace setting
satya - 10/7/2019, 2:23:13 PM
A quick summary of locating respective json files
default settings json
//Preferences: open Default settings (JSON)
user settings json
//Preferences: open settings (JSON)
workspace settings json
//You have to manually open this file
//No direct mechanism
//unless it is a single rooted workspace
//.vscode/settings.json
//or
//work-space-dir/workspace-name.code-workspace
folder settings json
//.vscode/settings.json
satya - 10/7/2019, 2:30:03 PM
Actually there is a way to see what is in the workspace settings
Change the workbench editor to JSON from UI
then
ctrl-shift-p
Preference: Open work space settings
satya - 10/7/2019, 2:34:55 PM
Behavior of JSON settings
if you do this couple of thins are a result
The file/preferences/settings will open the "user" settings.json (No explicit way to go to workspace or folder settings from here.
So this menu item behaves like "Show me the user settings" for this vscode irrespective of work space. This is equivalent to "Preferences Open settings (JSON)"
Preferences: Open workspace settings will show the settings.json for that work space or .code-workspace as json
Preferences: Open Folder Settings will also correctly show the right settings.json file
satya - 10/7/2019, 2:35:16 PM
You may want to know how to switch between UI and JSON
You may want to know how to switch between UI and JSON
satya - 10/7/2019, 2:37:18 PM
Here is your workspace json setting when you switched to JSON
{
"folders": [
{
"path": "C:\\satya\\i\\spark\\examples\\src\\main"
},
{
"path": "C:\\satya\\data\\code\\pyspark"
}
],
"settings": {
"workbench.settings.editor": "json"
}
}
satya - 10/7/2019, 2:37:34 PM
You will need this to go back to UI, as there is UI option available
You will need this to go back to UI, as there is UI option available
satya - 10/7/2019, 2:38:22 PM
To go back to UI change this to
{
"folders": [
{
"path": "C:\\satya\\i\\spark\\examples\\src\\main"
},
{
"path": "C:\\satya\\data\\code\\pyspark"
}
],
"settings": {
"workbench.settings.editor": "ui"
}
}
satya - 10/8/2019, 10:39:53 AM
What do I have: user settings.json
{
"workbench.colorTheme": "Default Light+",
"editor.suggestSelection": "first",
"vsintellicode.modify.editor.suggestSelection": "automaticallyOverrodeDefaultValue",
"python.jediEnabled": false,
"terminal.integrated.shell.windows": "C:\\Windows\\System32\\cmd.exe",
"[python]": {}
}
satya - 10/8/2019, 10:40:56 AM
What do I have: workspace settings
{
"folders": [
{
"path": "C:\\satya\\i\\spark\\examples\\src\\main"
},
{
"path": "C:\\satya\\data\\code\\pyspark"
}
],
"settings": {
"workbench.settings.editor": "json"
}
}
satya - 10/8/2019, 10:41:33 AM
What do I have in (one of the) folder settings
{
"python.pythonPath": "C:\\satya\\i\\python374\\python.exe"
}
satya - 10/8/2019, 10:45:50 AM
Understanding JSON
//A Javascript object: because of {}
{
//property: folders is an array of js objects
"folders": [
//A js object with property path
{
"path": "C:\\satya\\i\\spark\\examples\\src\\main"
},
//A js object with property path
{
"path": "C:\\satya\\data\\code\\pyspark"
}
],
//Property settings pointing to a js object
//which has one property set to json
"settings": {
"workbench.settings.editor": "json"
}
}
satya - 10/8/2019, 10:48:04 AM
General json structure
//A js object
{
attribute:value,
attribute:value,
attribute:[{a:b, c:d}, {}] //A list of js objects
}
satya - 10/9/2019, 1:24:20 PM
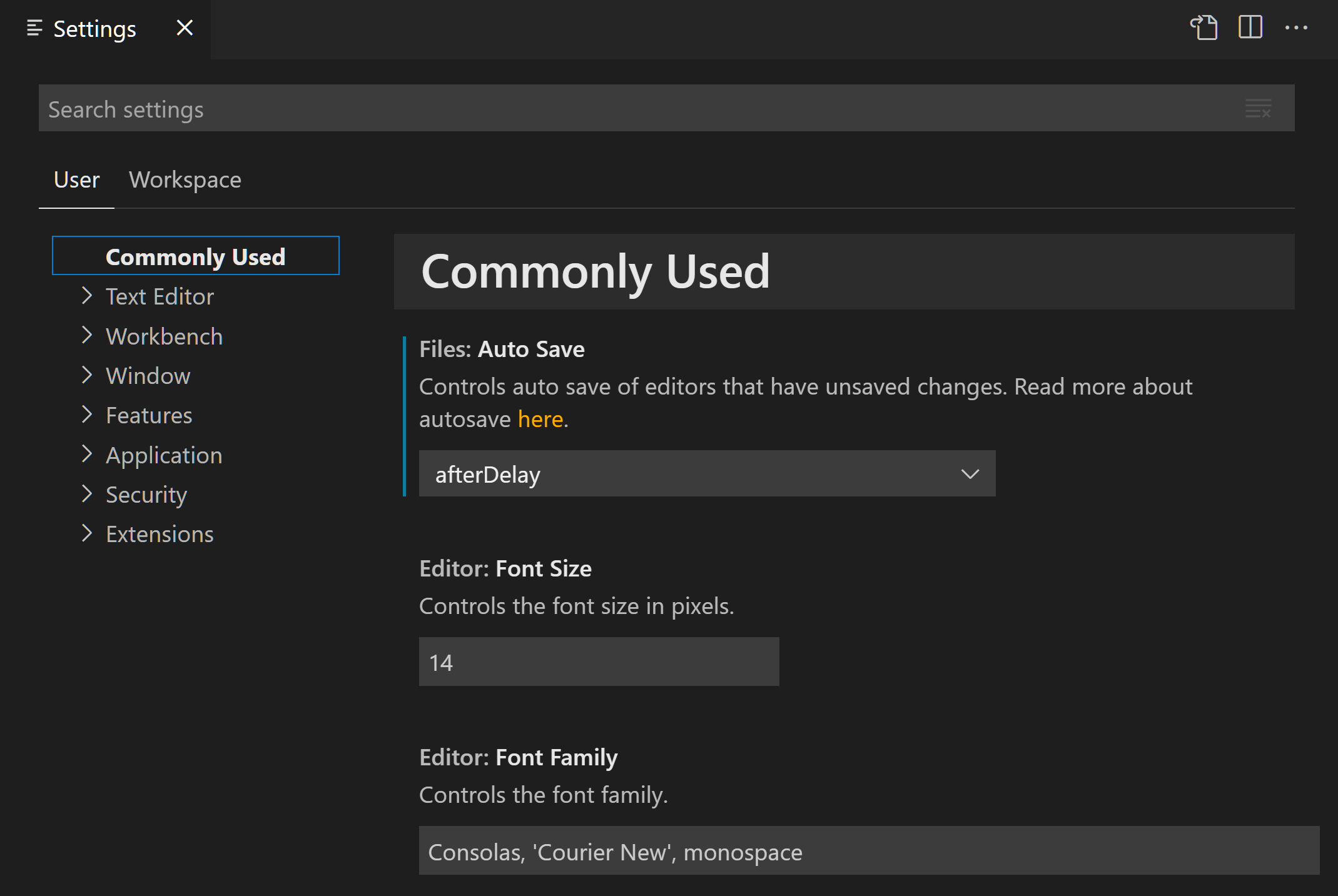
What does the UI editor for settings look like

satya - 10/9/2019, 1:27:06 PM
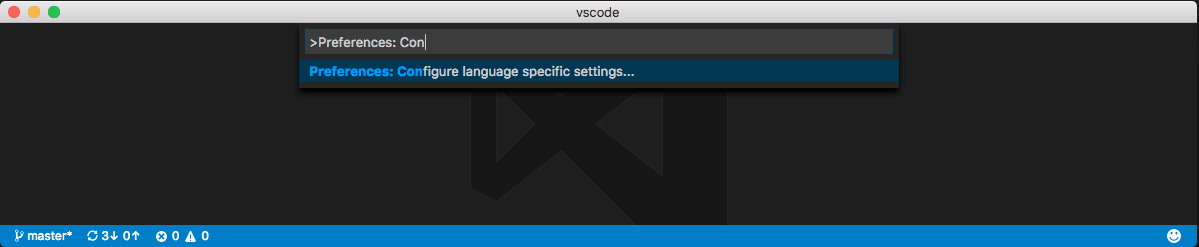
Configuring specific language settings

In command palette the command is called: Preferences: Configure language specific settings
This will open up a language picker
satya - 10/9/2019, 1:27:28 PM
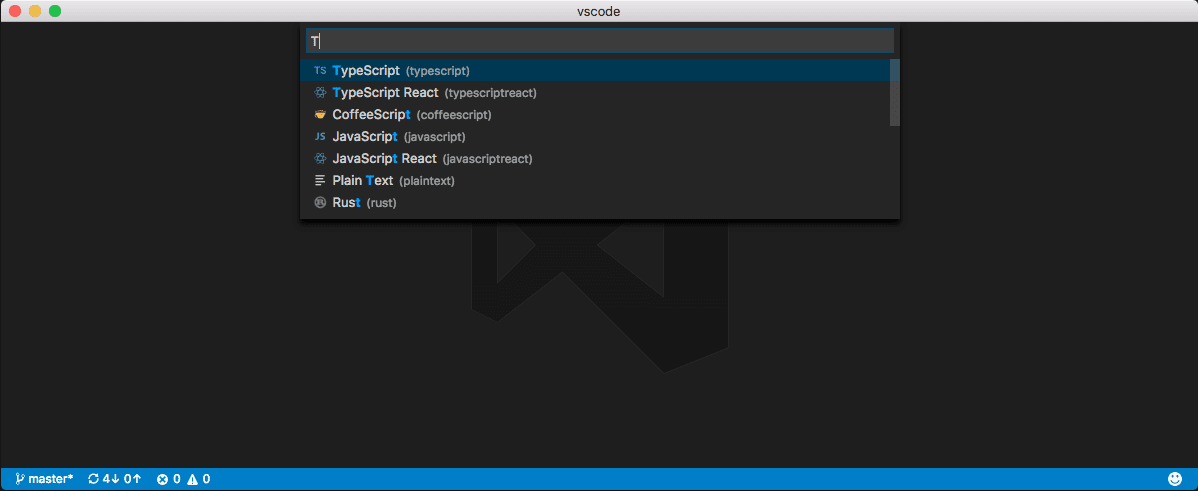
Language picker

satya - 10/9/2019, 1:30:08 PM
This opens the user settings file

This is a case where the user settings is open. The left hand side here is the option opening the default settings as well in tandem. Not sure how useful that is.
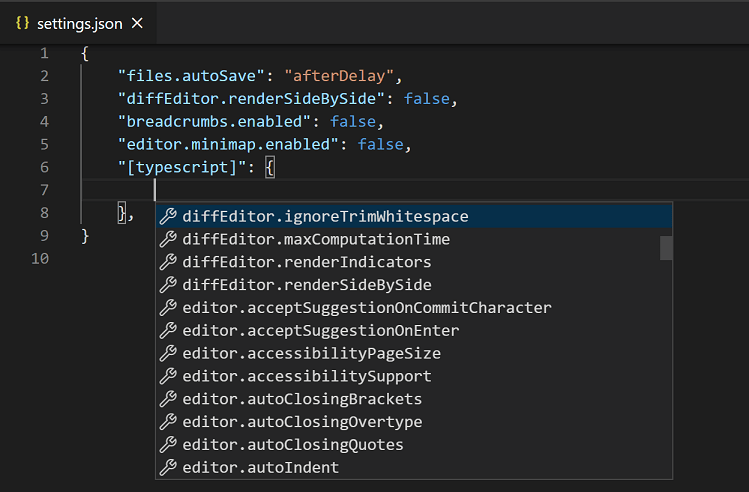
You can use intellisense to see what options are there for each language
satya - 10/9/2019, 1:31:53 PM
here is what language settings may look like
{
"[typescript]": {
"editor.formatOnSave": true,
"editor.formatOnPaste": true
},
"[markdown]": {
"editor.formatOnSave": true,
"editor.wordWrap": "on",
"editor.renderWhitespace": "all",
"editor.acceptSuggestionOnEnter": "off"
}
}
satya - 10/9/2019, 2:15:33 PM
Summary article: How to work with settings in VSCode
There are advantages to working with an editor/IDE that is general purpose and programmable. However as you tailor it for your needs by downloading a variety of extensions, how to configure each tool and each extension, it turns out can be messy. It is messy enough in vscode that it took me all day to parse out how to work with and reason settings in vscode.
What follows is a summary of understanding settings in vscode and a detailed journal containing my findings along with key useful URLs.
1. At the outset vscode has 4 levels of settings. Default, User, Workspace, and folder. Each lower level setting overrides the upper level setting.
2. Default settings are readonly and they come with vscode installation. It is the super set of all settings. When these default settings are opened in vscode they showup as "defaultSettings.json". It is unnecessary to know where these are located. Perhaps in the installation directory of vscode.
3. User settings override the default settings to your liking, the installed user. These settings work irrespective of the workspaces that are opened or the folders that are opened. These are settings specific to your own installation and your instance of vscode as opposed to the vscode to the rest of the world or other users in a multiuser environment.
4. vscode when you open is a collection of workspaces. Each workspace is a collection of folders. You can consider a workspace as a project containing one or more distinct root folders. Each workspace can have its own settings file which overrides the user settings.
5. There are also folder level settings that can override the workspace itself.
6. One question arises where these files are located. The attached journal goes into the details of these locations. But for now the user settings.json lives in a location that is specific to a logged in user. This changes from OS to OS. There is a way to have vscode open this file without paying attention to its locality and then look where this file is. Similarly the workspace and the folder. For these later items this file could be in the .vscode subdirectory but not always. Just know that it is safe to open these files through vscode then following a directory path.
7. There are multiple ways to get to the settings files. through the command pallette (ctrl-shift-p) or the menu item File/Preferences/Settings option.
8. The attached journal will show you key URLs where these settings are documented at Microsoft VScode documentation site.
9. There are 2 kinds of settings editors in vscode: ui, json. Those are their respective names. you can switch between them. The best way to locate the settings.json and open it as a file is to use the option "json" as the editor. With that option vscode always opens the right json file. You just have to know how to go back to the "ui" option as that is sometimes easier to see what the options are
10. when a settings.json is open, there is a way to see always the defaultsettings.json side by side to know the json signature for the options. See the journal how to do that.
11. Finally as this is all JSON, the journal has a few guidelines on howto "understand" a JSON file (a javascript object with attributes that are values or lists of other primitives or other javascript objects)
satya - 10/9/2019, 2:16:01 PM
Key Microsoft URLs to understand VSCode settings follow
Key Microsoft URLs to understand VSCode settings follow
satya - 10/9/2019, 2:16:31 PM
The primary settings documentation is here
satya - 10/9/2019, 2:44:32 PM
Best way to open the right settings.json file
Access your workspace settings through UI editor
Swtich to json editor (See above how to do this)
Use command palette (ctrl-shift-p): preferences: settings....(there is one option here per one of the 4 settings)
You can open each settings.json this way correctly. take a note of where each settings.json is located (if that is important to you)
Make or verify the suggested changes in the settings.json
when done you may want to switch back to the ui editor by accessing the workspace settings.json and "edit" the line back to "ui" editor from json.