Introduction to themes Review existing themes write code that will switch a theme you will need a menu item definition
satya - Thursday, May 26, 2011 10:30:22 AM
working with understanding drupal themes
working with understanding drupal themes
satya - Thursday, May 26, 2011 10:36:22 AM
Each path in drupal corresponds to a module
Where is this specified?
satya - Thursday, June 02, 2011 11:09:02 AM
drupal blank empty theme
drupal blank empty theme
satya - Thursday, June 02, 2011 11:09:33 AM
I need a blank template theme. See answer
satya - Thursday, June 02, 2011 11:14:20 AM
drupal theme hooks
drupal theme hooks
satya - Thursday, June 02, 2011 2:29:06 PM
drupal 7 how to log messages from php?
drupal 7 how to log messages from php?
satya - Thursday, June 02, 2011 2:34:29 PM
This doesn't seem to be too easy. couple of suggestion
satya - Thursday, June 02, 2011 2:37:27 PM
drupal how to use watchdog
drupal how to use watchdog
satya - Thursday, June 02, 2011 2:44:22 PM
apparently you can do this
function satya_test_cb1()
{
watchdog('satya error title', 'satya error message');
return t("hello world: Garland");
}
And then go to admin/reports/recent log messages to see the message.
satya - Thursday, June 02, 2011 2:48:10 PM
drupal: what is a machine readable theme
drupal: what is a machine readable theme
satya - Thursday, June 02, 2011 3:04:49 PM
drupal how do i know the current active theme name?
drupal how do i know the current active theme name?
Search for: drupal how do i know the current active theme name?
satya - Thursday, June 02, 2011 3:07:28 PM
this link may help to get the theme name
satya - Thursday, June 02, 2011 3:13:48 PM
php string functions
php string functions
satya - Thursday, June 02, 2011 3:38:28 PM
drupal dpm watchdog
drupal dpm watchdog
satya - Thursday, June 02, 2011 3:54:06 PM
Here is a promising link on learnign through zen theme
satya - Thursday, June 02, 2011 3:54:26 PM
here is an example of how to switch a theme
function satya_test_module_custom_theme() {
$current_theme = variable_get('theme_default','none');
watchdog("curtheeme",$current_theme);
$path = $_GET['q'];
$pos = strpos($path, 'satyatest');
watchdog("position","p:" + $pos);
if( $pos === 0) {
watchdog("Switching to bartik", $path);
return 'bartik';
}
else
{
return $current_theme;
}
}
satya - Thursday, June 02, 2011 3:55:29 PM
To swtich themes they have to be enabled
admin
appearance
enable theme
satya - Wednesday, July 20, 2011 3:44:01 PM
themes are in directory
/themes/themename
satya - Wednesday, July 20, 2011 3:46:55 PM
themename.info
defines name, description, and regions
satya - Wednesday, July 20, 2011 3:49:05 PM
ex: bartik.info
; $Id: bartik.info,v 1.5 2010/11/07 00:27:20 dries Exp $
name = Bartik
description = A flexible, recolorable theme with many regions.
package = Core
version = VERSION
core = 7.x
stylesheets[all][] = css/layout.css
stylesheets[all][] = css/style.css
stylesheets[all][] = css/colors.css
stylesheets[print][] = css/print.css
regions[header] = Header
regions[help] = Help
regions[page_top] = Page top
regions[page_bottom] = Page bottom
regions[highlighted] = Highlighted
regions[featured] = Featured
regions[content] = Content
regions[sidebar_first] = Sidebar first
regions[sidebar_second] = Sidebar second
regions[triptych_first] = Triptych first
regions[triptych_middle] = Triptych middle
regions[triptych_last] = Triptych last
regions[footer_firstcolumn] = Footer first column
regions[footer_secondcolumn] = Footer second column
regions[footer_thirdcolumn] = Footer third column
regions[footer_fourthcolumn] = Footer fourth column
regions[footer] = Footer
settings[shortcut_module_link] = 0
; Information added by drupal.org packaging script on 2011-01-05
version = "7.0"
project = "drupal"
datestamp = "1294208756"
; Information added by Acquia.com packaging script
acquia = "1"
satya - Wednesday, July 20, 2011 3:49:50 PM
explanation
Among other things this theme defines like many other themes various regions.
satya - Wednesday, July 20, 2011 3:52:16 PM
Key files to override for templates
page.tpl.php
node.tpl.php
block.tpl.php
comment.tpl.php
These may come from different modules. Refer to the links above if you want to see their default representations.
satya - Wednesday, July 20, 2011 3:54:09 PM
what is the template.php in drupal?
what is the template.php in drupal?
satya - Wednesday, July 20, 2011 3:58:57 PM
the directories can be
drupal/themes
druapl/sites/all/themes
drupal/profiles/profile1/themes
satya - Wednesday, July 20, 2011 4:20:35 PM
where do overriden templates go for a theme
rupal/themes/theme1/templates
druapl/sites/all/themes/theme1/templates
drupal/profiles/profile1/themes/theme1/templates
satya - Wednesday, July 20, 2011 4:46:29 PM
Connection between .info, regions, and page.tpl.php
regions are defined in the .info file by their names
page.tpl.php will lay them out.
The only reason they are needed in the .info file is so that they can be used by the admin to place blocks via UI by the user.
satya - Wednesday, July 20, 2011 4:49:15 PM
Click on this link to sample page.tpl.php for bartik theme composing regions
Click on this link to sample page.tpl.php for bartik theme composing regions
satya - Wednesday, July 20, 2011 5:09:46 PM
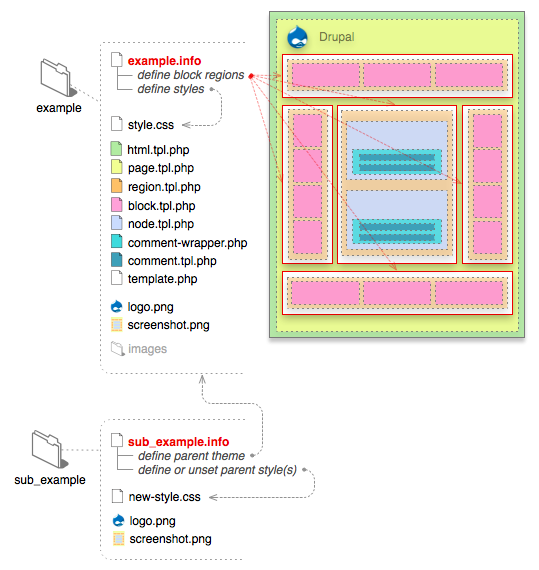
Here is a good overview of theme files
Here is a good overview of theme files
This link is from the drupal theme guide. Gives you diagrams of how .info files and other constructs are related. should be a first read.
satya - Wednesday, July 20, 2011 5:10:41 PM
here is a figure from it

satya - Wednesday, July 20, 2011 5:12:14 PM
Notice the list of template files.
If you were to override html.tpl.php, vola you may have overriden everything. You can use this property to potentially create empty themes for ajax and such.
satya - Thursday, July 21, 2011 10:58:11 AM
You can see how your theme looks like by
go to structure/blocks. Then you will see a link on the right that says "Demonstrate Block Regions".
From this you can get a sense of what the regions are and how they are laid out.
satya - Friday, August 05, 2011 11:42:47 PM
Here is how you can clear cache if you messed up your theme
/devel/cache/clear
Ofcourse you have to have the devel module installed
satya - Friday, August 05, 2011 11:44:29 PM
if you mess up the theme the follwing might be useful in settings.php
$conf['theme_default'] = 'garland';
satya - Saturday, August 06, 2011 11:55:51 AM
Read this Crash course on Firebug
satya - Saturday, August 06, 2011 11:56:54 AM
By default the body tag has a margin
everything is offset by a few pixels. To make this go away do
body
{
margin:0;
}
satya - Saturday, August 06, 2011 12:01:12 PM
margin differences between a body tag and a div tag
margin differences between a body tag and a div tag
Search for: margin differences between a body tag and a div tag
odd
for a body margin seem to refer to what is inside. For a div it seem to refer to outside of the div.
when I set a margin for a div, it is saying leave this much space between my PARENT and me.
For a body this seem to be leave this much space between me and my CHILDREN
umm???
satya - Saturday, August 06, 2011 12:19:49 PM
On a div background may not be enough but a border as well
#header
{
background:lavender;
border: medium lavender solid;
}
with out the border spec it is leaving a white space at the top of the div. Not sure why!!
satya - Saturday, August 06, 2011 12:31:32 PM
It is possible that you can promote more than one node to the home page in drupal
In the publish option of creating a document (or content) you can indicate more than one node sent to the home page. In this case you will see them listed one under the other.
Usually you may not want that. In that case locate the nodes and ensure just one is on the home page.
ofcourse you may find a pattern where this is quite reasonable to do and if you find the need you know likely what you are doing anyway
